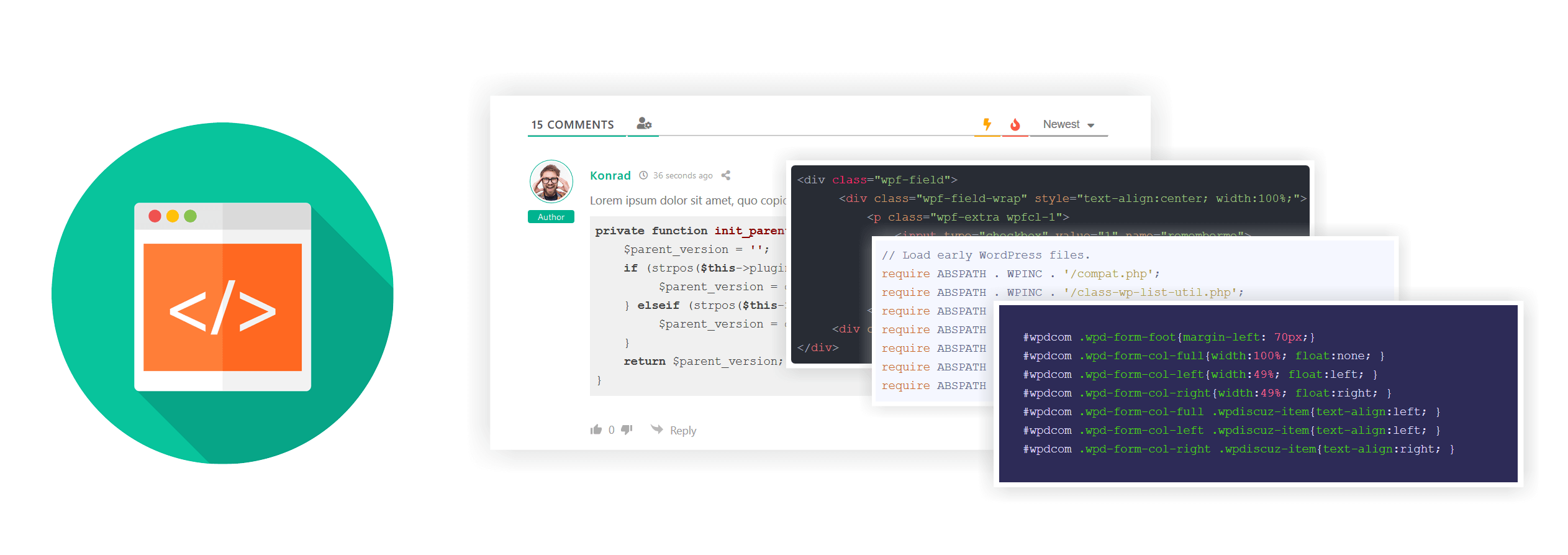
wpDiscuz Syntax Highlighter addon displays formatted source code using the highlight.js JavaScript library in comment content. This addon supports almost all programming languages including Apache, Bash, C#, C++, CSS, HTML, XML, JSON, Java, JavaScript, Objective-C, PHP, Perl, Python, Ruby, SQL, Basic, Delphi, Erlang, Matlab, Prolog, ScalaScheme, Swift, TypeScript, VB.NET, Shell with dozens of different syntax highlighting styles. With this addons your commenters can insert different scripts and codes using the [</>] code toolbar button in comment editor. In the dashboard settings you can enable/disable certain programming language and change the highlighting style.
wpDiscuz – Syntax Highlighter

public class Main {
public static void main(String[] args) {
}
}
class Cat: def __init__(self): self.x = 1for i in range(5): print("hello world")**markdown**
inline
function disable_pre_storage_comment_filtering($comment_content) { // Return the raw content without escaping return $comment_content; } add_filter('pre_comment_content', 'disable_pre_storage_comment_filtering'); function disable_comment_filtering_on_display($comment_text) { return $comment_text; // No filtering, just return the raw comment text } add_filter('comment_text', 'disable_comment_filtering_on_display');function disable_pre_storage_comment_filtering($comment_content) {
// Return the raw content without escaping
return $comment_content;
}
add_filter(‘pre_comment_content’, ‘disable_pre_storage_comment_filtering’);
function disable_comment_filtering_on_display($comment_text) {
return $comment_text; // No filtering, just return the raw comment text
}
add_filter(‘comment_text’, ‘disab
where $Y \in \mathbb{R}^{n\times 1}$
\in
$\frac{1}{2}$
print(“Hello”)
print('hello')input("Ingrese un número:")function my_wpdiscuz_shortcode() { $html = ""; if (file_exists(ABSPATH . "wp-content/plugins/wpdiscuz/themes/default/comment-form.php")) { ob_start(); include ABSPATH . "wp-content/plugins/wpdiscuz/themes/default/comment-form.php"; $html = ob_get_clean(); } return $html; } add_shortcode("wpdiscuz_comments", "my_wpdiscuz_shortcode");dd
try (PreparedStatement stmt = con.prepareStatement(“SELECT country FROM country”)) { ResultSet rs = stmt.executeQuery(); while (rs.next()) System.out.println (rs.getString(“country”)); } catch (SQLException sqle) { System.out.println(“Error en la ejecución:” + sqle.getErrorCode() + ” ” + sqle.getMessage()); }
try (PreparedStatement stmt = con.prepareStatement("SELECT country FROM country")) { ResultSet rs = stmt.executeQuery(); while (rs.next()) System.out.println (rs.getString("country")); } catch (SQLException sqle) { System.out.println("Error en la ejecución:" + sqle.getErrorCode() + " " + sqle.getMessage()); }s<csscw
System.out.println("text");System.out.println("hello");“; echo “Hi! My name is ” . $NAME . ”
“; echo “Hi! My name is ” . $NaMe . ”
“; ?>
services: wordpress: image: wordpress restart: unless-stopped container_name: wordpress environment: WORDPRESS_DB_HOST: wordpress-db WORDPRESS_DB_USER: exampleuser ## Hier Benutzer eingeben ## WORDPRESS_DB_PASSWORD: examplepass ## Hier Passwort eingeben ## WORDPRESS_DB_NAME: wordpress volumes: - ./app:/var/www/htmljust test
test code
code block
// ES5 syntax function Person() { // we assign this to self so we can use it later var self = this; self.age = 0; setInterval(function growUp() { // self refers to the expected object self.age++; }, 1000); } // ES6 syntax function Person(){ this.age = 0; setInterval(() => { // this now refers to the Person object, brilliant! this.age++; }, 1000); } var p = new Person();// ES5 syntax function Person() { // we assign this to self so we can use it later var self = this; self.age = 0; setInterval(function growUp() { // self refers to the expected object self.age++; }, 1000); } // ES6 syntax function Person(){ this.age = 0; setInterval(() => { // this now refers to the Person object, brilliant! this.age++; }, 1000); } var p = new Person();Essai
.test { background: red; }void main(void){ }css code test,
.grid-container { display: grid; grid-template-columns: auto auto auto auto; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); border: 1px solid black; text-align: center; font-size: 30px; }.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
.grid-container { display: grid; grid-template-columns: auto auto auto auto; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); border: 1px solid black; text-align: center; font-size: 30px; }library IEEE; use IEEE.STD_LOGIC_1164.ALL; entity HalfAdder is Port ( A : in STD_LOGIC; B : in STD_LOGIC; Sum : out STD_LOGIC; Cout : out STD_LOGIC); end HalfAdder; architecture Behavioral of HalfAdder is begin Sum <= A xor B; Cout <= A and B; end Behavioral;data class User(val name: String, val age: Int) fun main(args: Array<String>) { val jack = User("jack", 29) println("name = ${jack.name}") println("age = ${jack.age}") }enum Size { SMALL, MEDIUM, LARGE, EXTRALARGE } class Main { public static void main(String[] args) { System.out.println("Access each enum constants"); // use foreach loop to access each value of enum for(Size size : Size.values()) { System.out.print(size + ", "); } } }